Inspiration
Fantasy sports leagues are a great way to build up social camaraderie among friends but just like in fantasy media, there's so much archaic language and confusing terminology that makes it confusing for newcomers to get into! Introducing Urban Fantasy Hockey, like how urban fantasy is a subgenre of fantasy that has more grounded and relatable aspects, Urban Fantasy Hockey makes participating in a fantasy sports league easy to use!
What it does
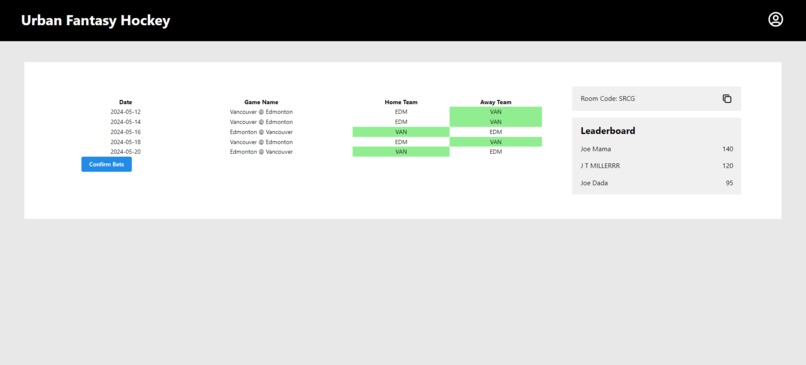
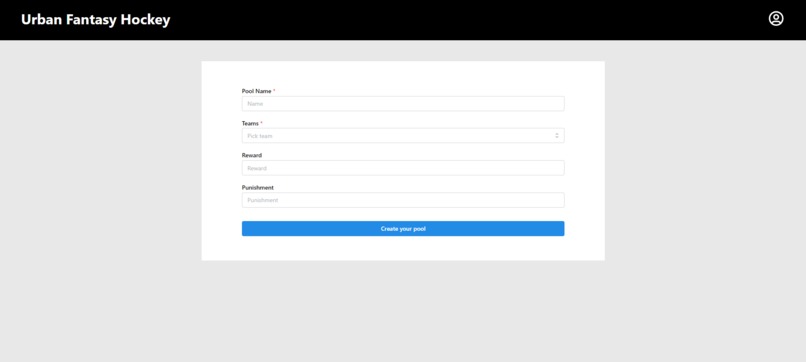
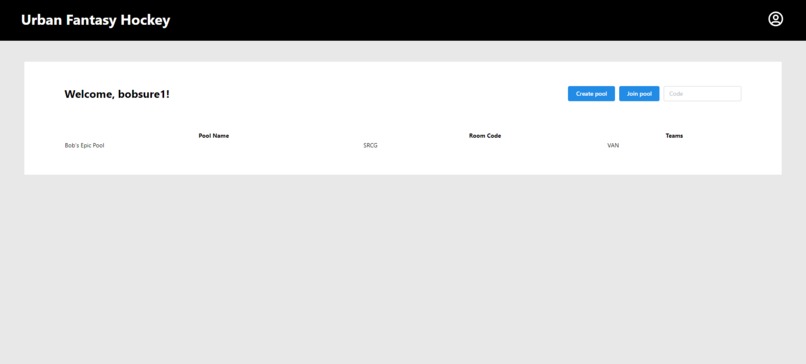
Urban Fantasy Hockey (UFH) strips away all the complications of fantasy sports and asks each participant a simple question: Who will win the game? UFH lists out the upcoming games for your favourite hockey team(s) and each user has to guess the outcome and will win points for correct guesses. A leaderboard keeps track of the best guessers and you and your friends can determine what the rewards and punishments are for the best and worse guessers.*
* in theory, but we ran out of time
How we built it
UFH uses Firestore, Express, React, and Node.js. It also makes use of the NHL web API to automatically get games. We also went down to Roger's Arena to do some on-the-ground field research.
Challenges we ran into
Not finding the 10th scavenger hunt poster severely hindered our motivation, in additional the unforseen outcome of the Canucks game further demotivated us pushing through and finishing the job, much like the Canucks.
Accomplishments that we're proud of
We're proud of the fact that even with our limited amount of time we were able to get most of the features we wanted in for our web app and have a basic skeleton that can be used to show off our ideas.
What we learned
We learned it was not a good idea to do field research during a hackathon.
What's next for Urban Fantasy Hockey
We may come back to the project and finish up the incomplete features.
Built With
- express.js
- firestore
- mantine
- react
- typescript





Log in or sign up for Devpost to join the conversation.