Inspiration
We were inspired by Instagram reels and how users share videos about local attractions with one another.
We noticed that in the vast amount of reels sent between friends, the videos get lost and the places go unvisited. Particularly, there is a gap between locating restaurants easily from a reel, so we wanted to address that by placing them contextually on a map.
What it does
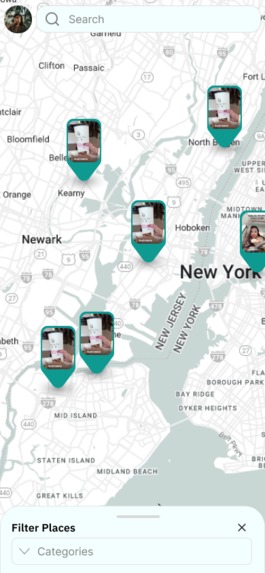
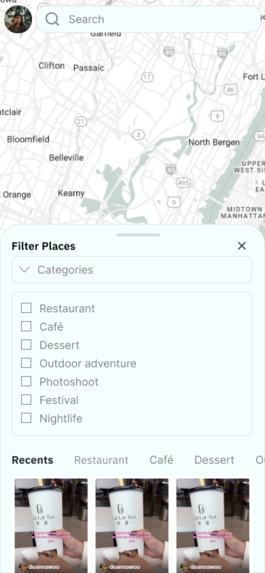
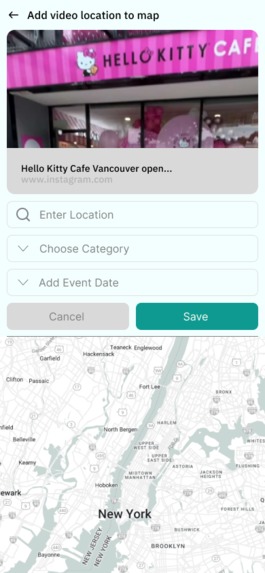
Our app helps users find their saved and shared reels quicker by accessing social media apps. For example, you're in downtown and hungry. You remember sending a specific food video to a friend, however you don't remember the name. Going back to your messages and scrolling up would take too long and be frustrating. Therefore, FaveFinder is perfect for presenting you with videos you would want to remember and use.
How we built it
We built our app using Figma (design UI) and Android Studio for the API geolocator.
Challenges we ran into
We faced difficulties with Android Studio due to its laggy performance on our laptops. Opening files often resulted in errors. All of this caused many, many app crashes. As our team has more design expertise, we struggled with coding decisions, resulting in focusing more time on the code than the design. In hindsight, focusing on design would have leveraged our strengths better.
Accomplishments that we're proud of
We managed to create a semi-working app of a public space geolocator app that has a working GPS locator. We are also very proud that we got a lot of experience with coding since we don't do much of it during school.
What we learned
We greatly underestimated the time it takes to code and design together. We learned a lot about coding in Java using Android Studio, and other ways of coding.
What's next for FaveFinders
We hope to implement all the features we want, to communicate its use clearly, and to make it into a fully working app.
Built With
- android-studio
- figma
- java




Log in or sign up for Devpost to join the conversation.