✨ Welcome to CodeBoard ✨


Inspiration 🧑🎨
Teachers are always making learning easier for students so that they can excel, but sometimes it becomes tough while explaining a code, where the problem can have multiple code solutions from brute force to optimal trade offs, and also difficult for students to ask doubts on a particular line of code to why a particular line is written, A platform where the coding and interaction can be made easier and fun is much needed.

What it does ⛳
CodeBoard is a website solely designed for Teachers and Students, to make learning fun and easy.
 |
|---|
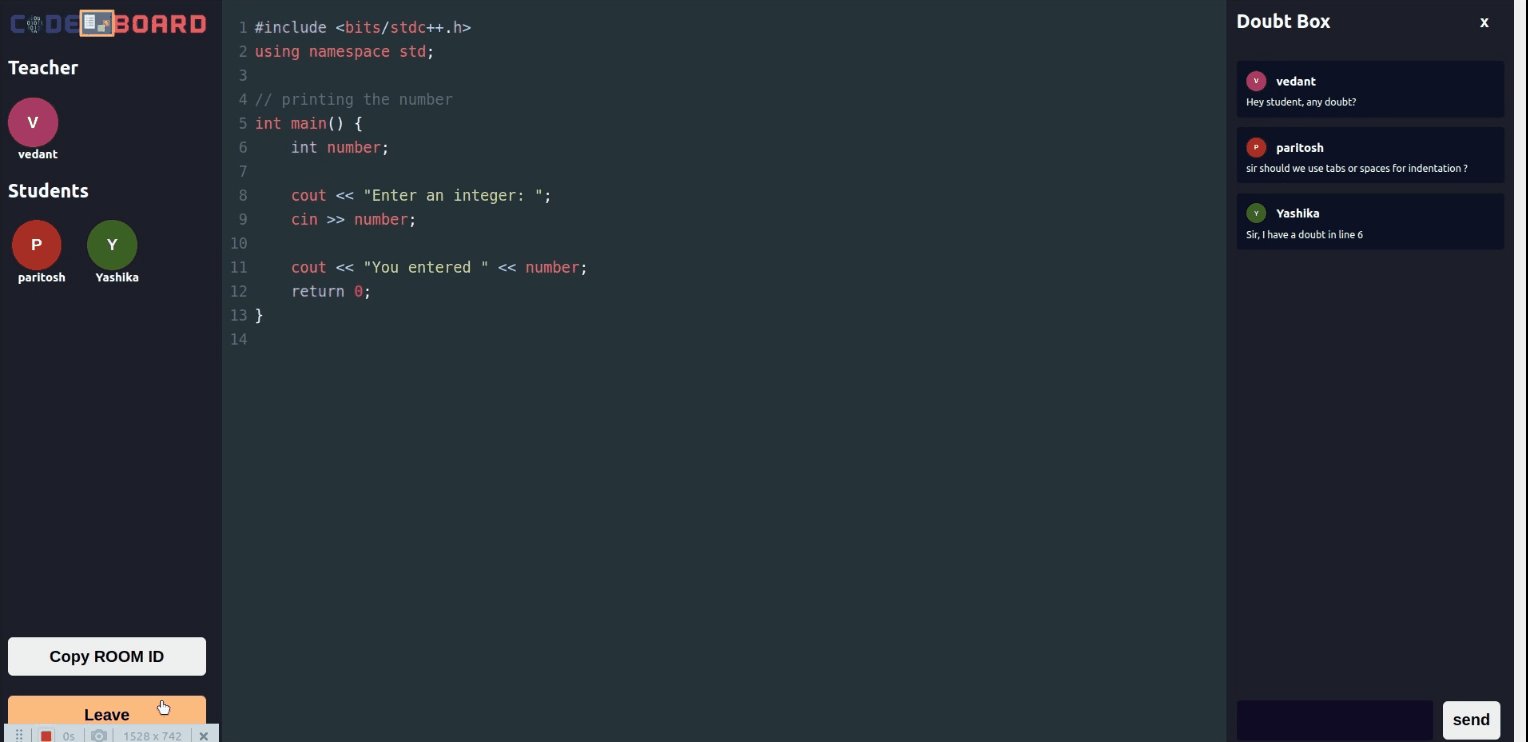
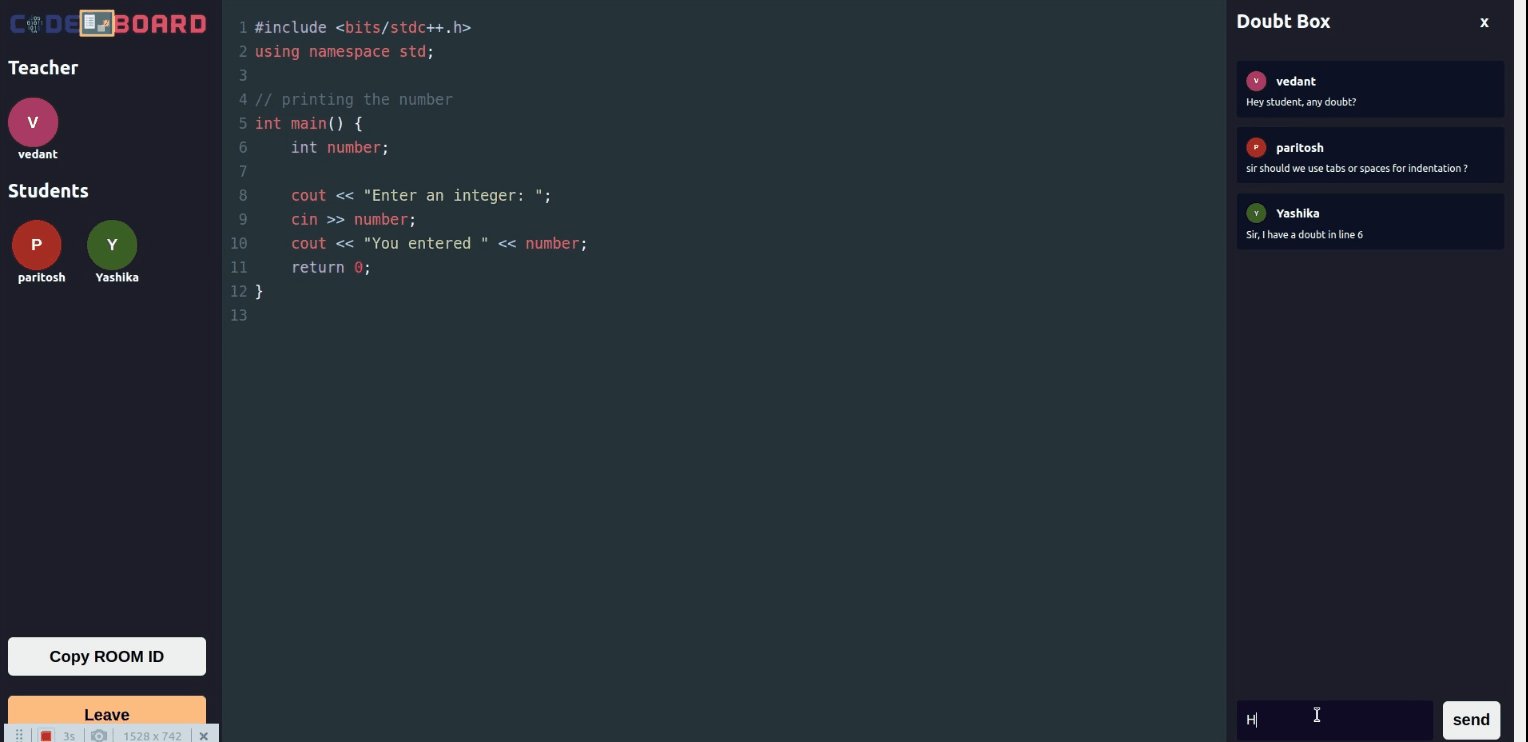
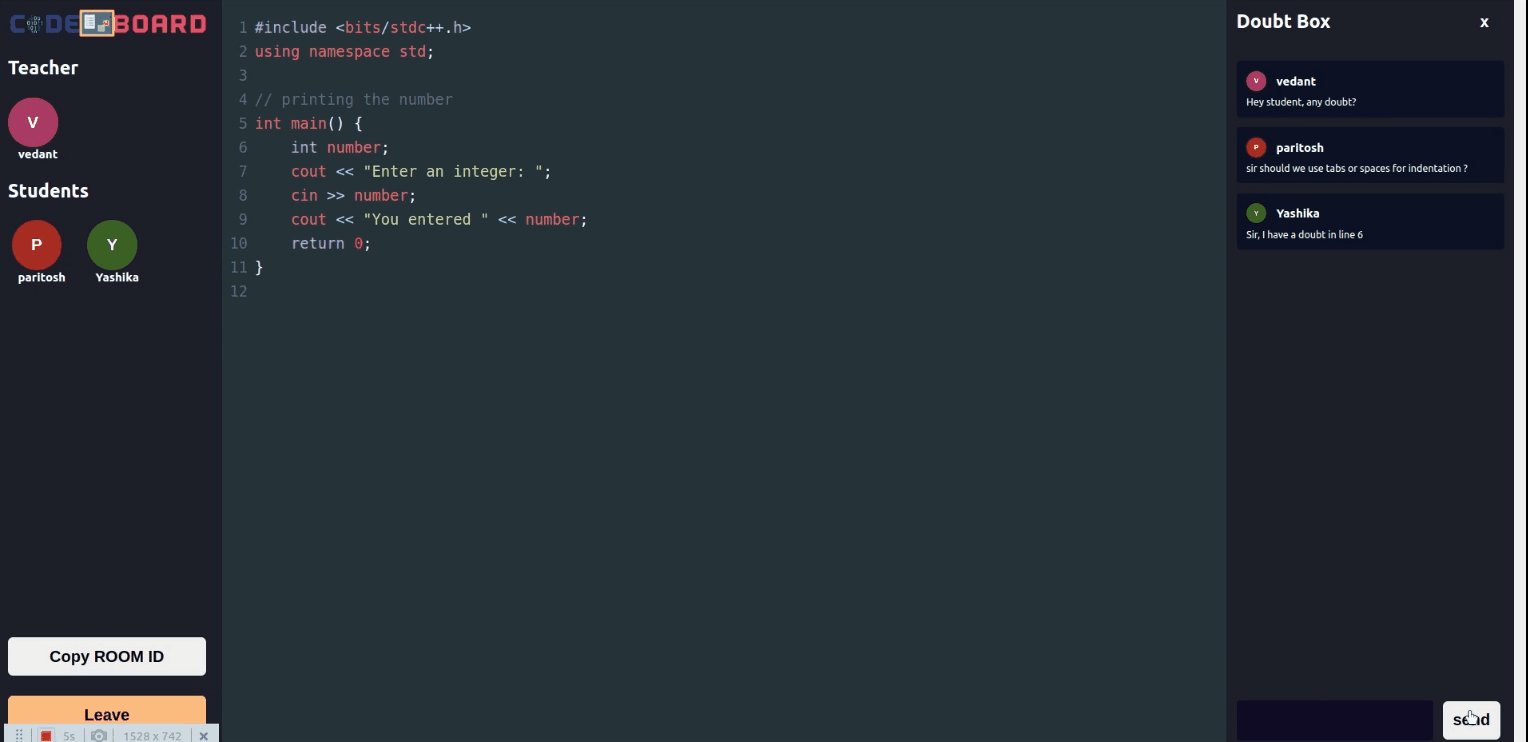
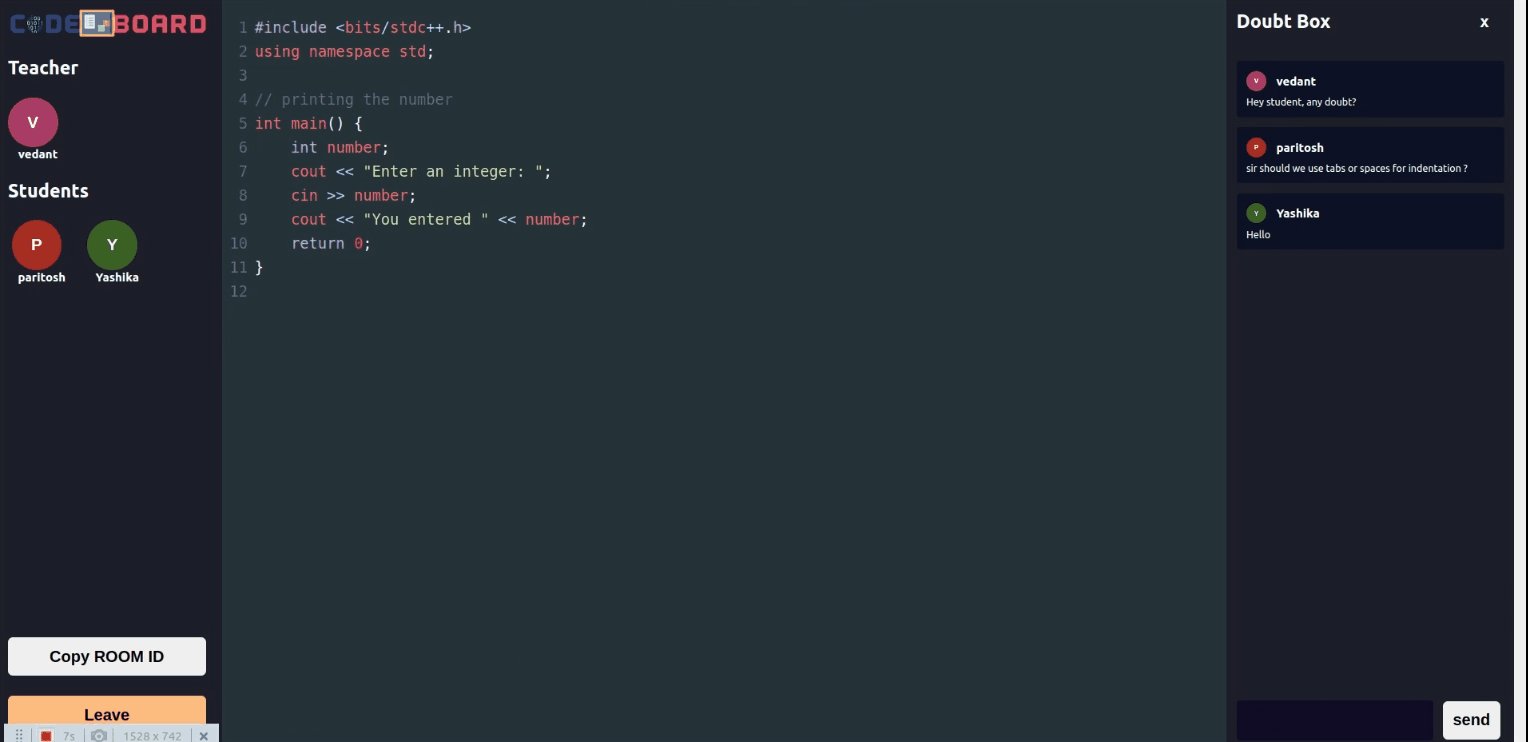
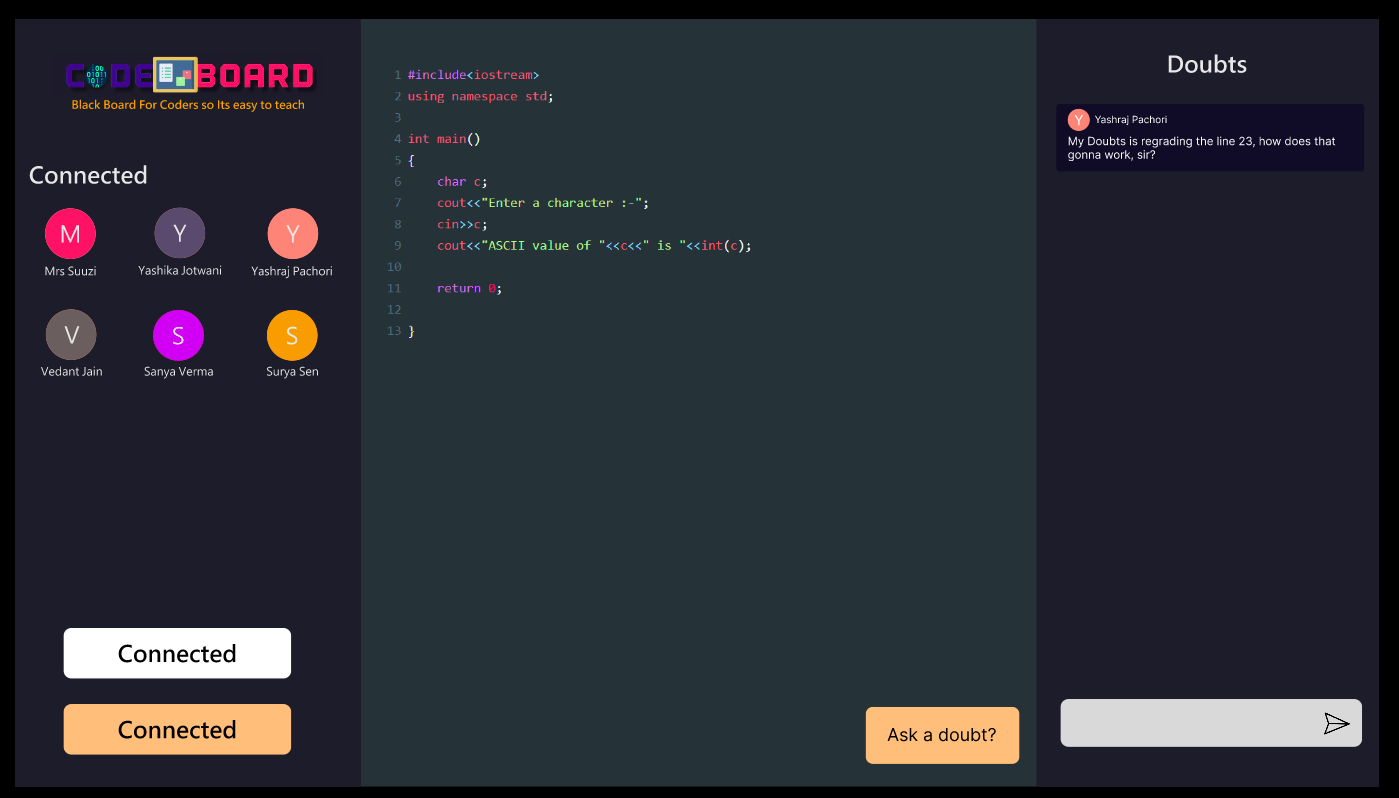
| Doubt Section |
- The editing code feature can be handled both by Teacher and students so that student can also give the input and can make the code optimal.
- Ask a doubt in doubt section would let teacher know on which line the student has a doubt.
We have designed our code collab page in such a way that its convinient for teachers as well as students to learn and ask their doubts.
Students just need to enter the Code Room Unique Id Shared by their Teachers and can get in and learn without any hindrance.
All the joinies will get alert toaster regarding events like joining of a new member or someone asked a doubt, so that everyone can see what is happening!

How we built it 🚧
- We used ReactJS for the website.
- We use CodeMirror library to integrate the code editor.
- We use socket.io for real-time changes in a room.
- We use Express.js to build our backend server.
- We used Figma to make the designs for the website.
- We used OnRender for the deployement.

What's next for CodeBoard 🧑💻
- Adding Test Cases features with quick compilation so that a Teacher can add test cases and can better judge student's code.
- TImer with different themes of editors, making coding fun for everyone.

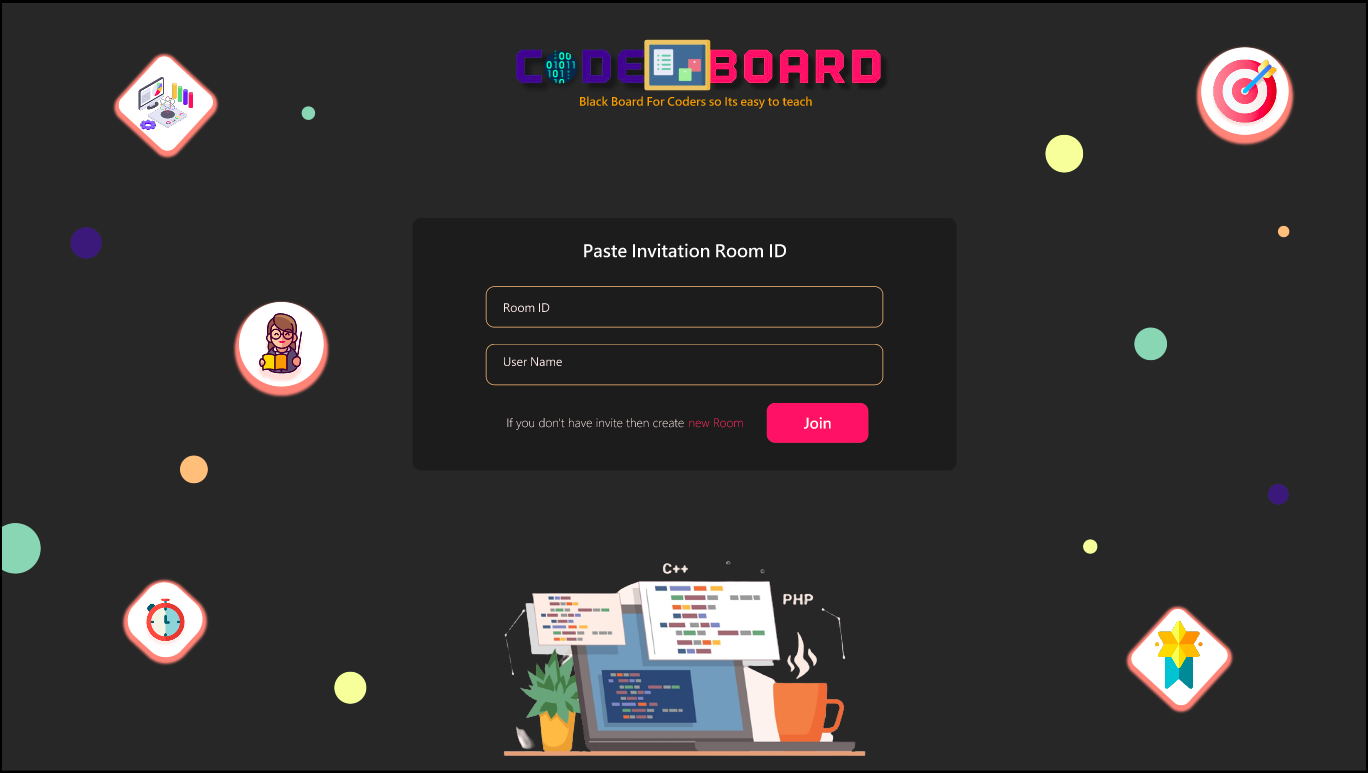
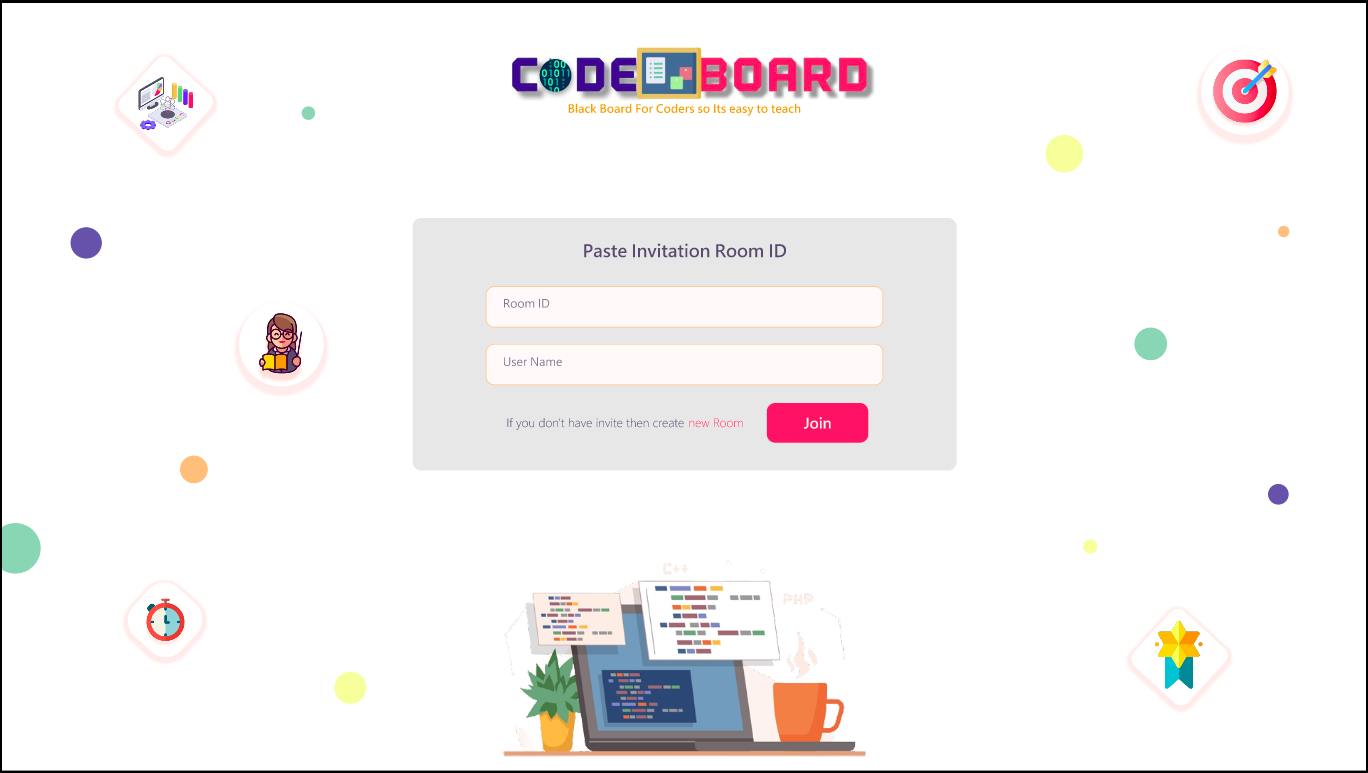
UI of the project 😎
 |
 |
 |
|---|---|---|
| DarkMode | Light Mode | Code Collab Page |

TechStack 🧑💻
- Frontend: ReactJs, SocketIO
- Backend: Express
- Version Control: Git and GitHub
- Hosting: Render and GitHub Pages
- Code Editor and tools: VS Code




Log in or sign up for Devpost to join the conversation.