What inspired us
Class diagrams provide a valuable overview of source code—with these diagrams, developers don’t have to jump between files and read thousands of lines of text to learn the system or find where they need to implement new code. Yet, many engineers learn how to create UML class diagrams in school and then never use them again. Even at Lucid, where we build tools for visual communication, we haven’t created class diagrams to document our software. Why?
Because the process of creating class diagrams can create more problems than it solves. It takes hours of tedious work to build the diagram initially, and the diagram is only useful as long as you keep it up to date. If you have a team of engineers adding and changing code daily, class diagrams just haven’t been practical.
As part of a company-wide Hackathon, several Lucid employees dreamed up a solution to this problem: a way to remove the tedium and generate class diagrams directly from source code. We received positive feedback on the proof of concept around the office, and after speaking to Atlassians who were really excited about the idea, we decided to build out the concept in Bitbucket.
What it does
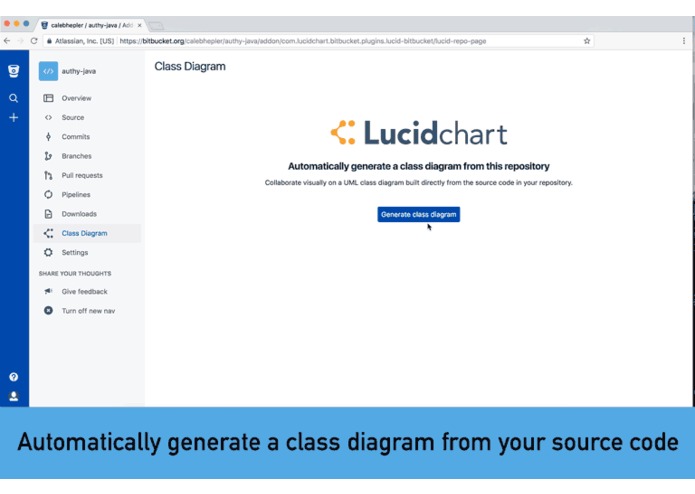
This Bitbucket add-on allows you to automatically generate UML class diagrams from your code repository. Once generated, these diagrams are available to everyone with read access to the repository, and you can:
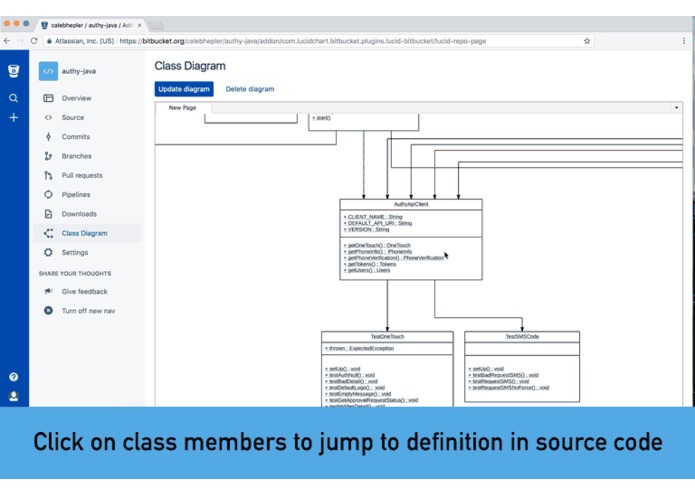
- Click class members within your diagram and jump directly to their definitions in the source code.
- Update your diagram in one click when you push new code.
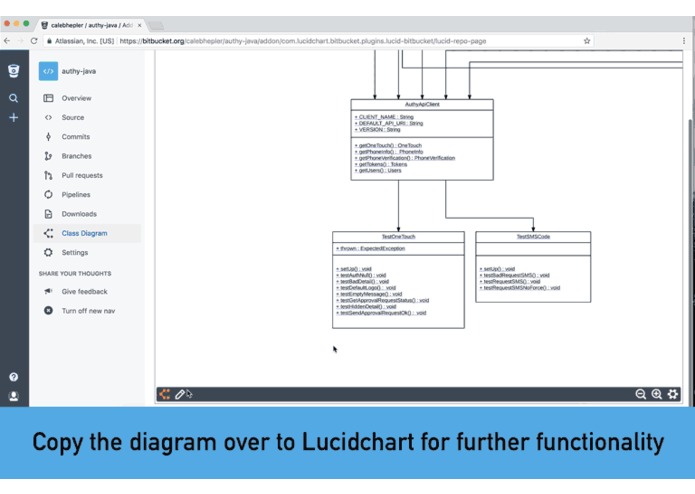
- Open a copy of the diagram in Lucidchart if you want to make changes or share it outside of Bitbucket (Lucidchart also offers Confluence, JIRA, and HipChat integrations!).
Whether you work alone or on a team, you can see your entire project architecture, including class dependencies and relationships, at a glance. The add-on currently works best with Java, with limited support for C++, C#, ObjectiveC, Go, and Python, and Ruby. More languages to come!
How we built it
We use ctags to extract symbol information from source code. From there, we create a dependency graph and turn it into a Lucidchart diagram. Finally, we use the hierarchy layout in Lucidchart to space out the elements perfectly, even for large diagrams. This add-on was developed using Atlassian Connect for Bitbucket Cloud. We were also able to try out the new API Proxy feature and save hours of development time.
What's next for Class Diagrams for Bitbucket
We would love to hear and incorporate your feedback as we continue developing this integration! So far, we’d like to incorporate these features:
- Automatic diagram update when new code is pushed
- Improved performance when generating large diagrams
- Support for multiple programming languages
- Ability to embed diagram into the repo’s README in one click
Built With
- atlassian-connect
- bitbucket
- bitbucket-api-proxy
- javascript
- scala







Log in or sign up for Devpost to join the conversation.