Inspiration 💡
E-Learning has become the new normal in this Pandemic era & online classes and assignments have become a part & parcel to every student. Unfortunately, this has immensely increased the rate of plagiarism in homework and assignment submissions. Enforcing academic honesty has become a nightmare for educators worldwide, and unfortunately, even at Caltech. Professors and TAs simply cannot verify the originality of each and every submitted file manually.
In an online learning environment, educators are not able to supervise students as closely as it is commonly done in a physical classroom setting. It has triggered a rise in academic misconduct, with plagiarism at the forefront of this broader problem which is hindering academic integrity. Today, plagiarism is more than just about copying and pasting chunks of text from other sources. — NYTimes, 2021
We did not build a "plagiarism checker." Current plagiarism detection tools infringe on intellectual property or lack file submission security. Rather, we aim to innovate a revolutionary tool that helps teachers and students improve the online learning experience by ensuring Zero Plagiarism backed by Decentralized Blockchain Technology. Thus, we built Ziro ✨

What it does 🤔
The primary goal of Ziro is to prevent active plagiarism by leveraging novel cutting edge-technologies. The whole process can be broken down into the following points :-
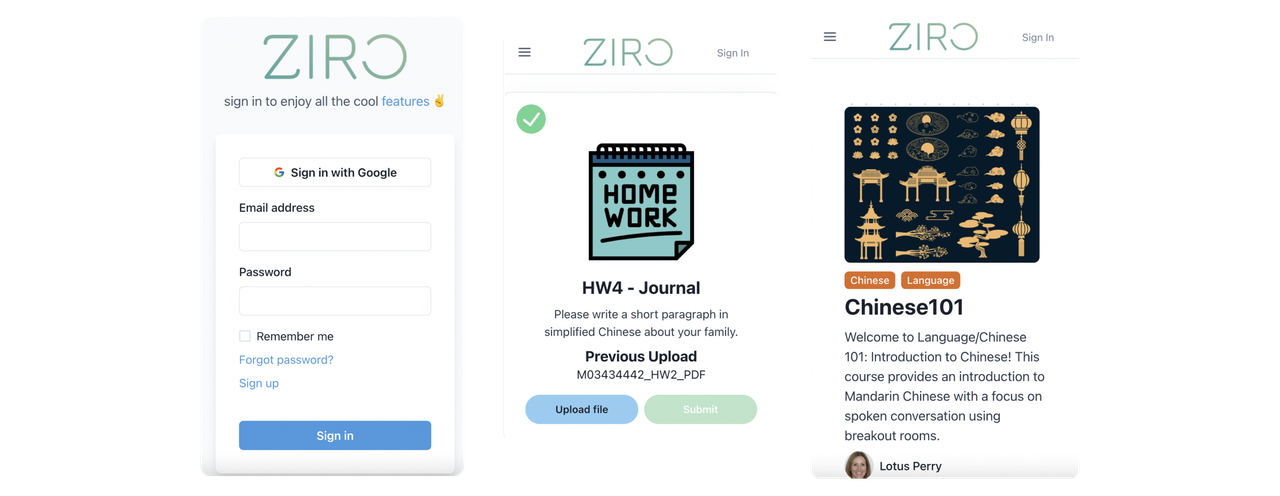
- Users (students or teachers) log in using Google's Single Sign-On (SSO).
- We ask for minimal identifying information, respecting privacy and safety.
- Teachers and students have separate user flows, tutorials, and privilege scopes.
- Users can see the active students enrolled in a specific class on their dashboard.
- Students can upload their homework/assignments in any format (including common .pdf / .jpg / .png extensions)
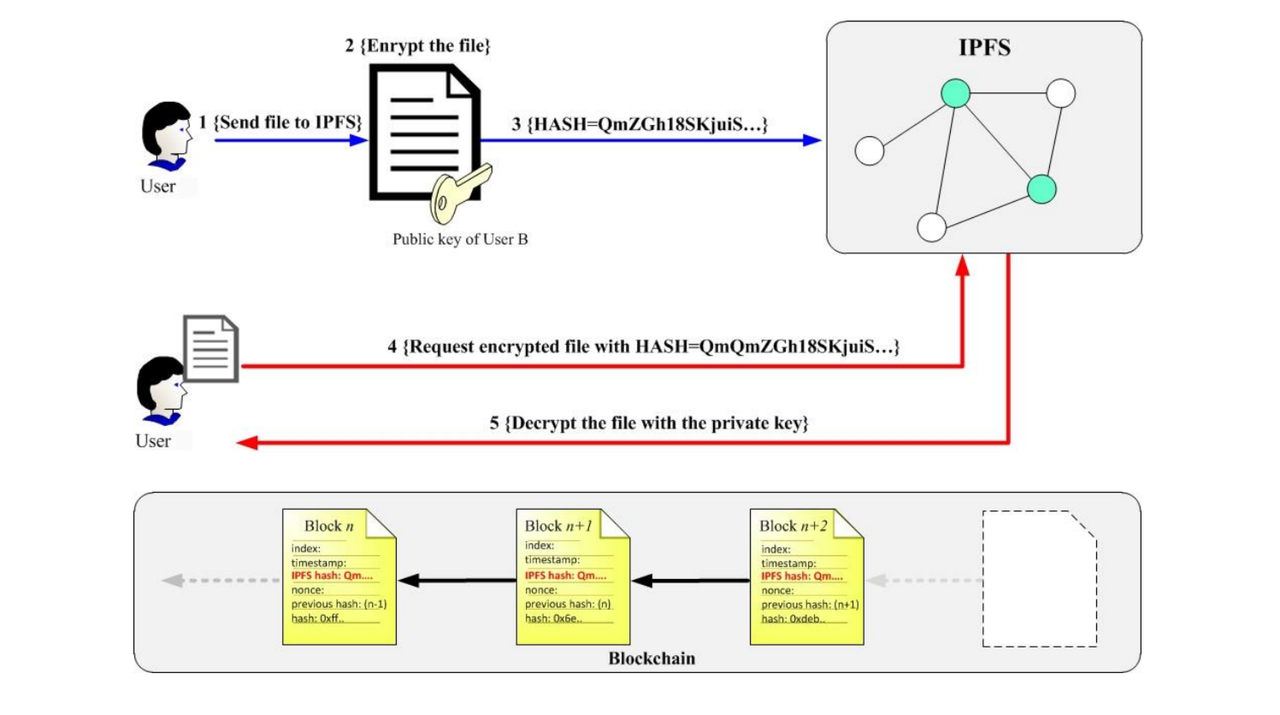
- The files are stored on a Decentralized platform via IPFS which are guided via dynamically generated smart contracts.
- Once the above is done, the uploaded file cannot be changed. However, if the user uploads a new revision of the same file, it can be tracked with respect to the Genesis file, just like Git works!
- By using the immutability of BlockChain, every original file gets its own unique fingerprints, which are then stored in the blockchain network where it resides forever!
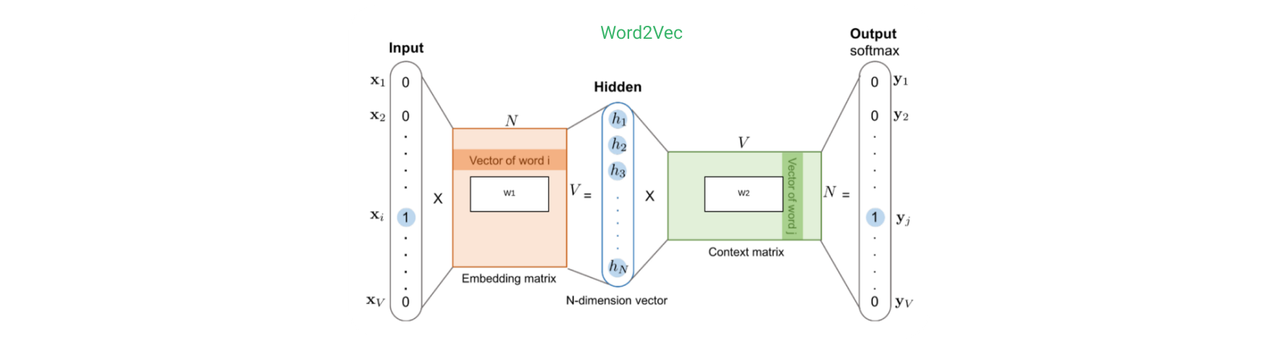
- Once the file/image is uploaded, it's passed through a pipeline where we extract the text content. We then perform a cosine-similarity check between multiple files submitted by the students inside the vault to check for plagiarized content, which would be reported to course staff.

How we built it ⚙️
First and foremost, it is Crafted with 💙. The whole process can be broken into the following points :-
- ReactJs as the front-end framework and Chakra-UI as the CSS bootstrap framework.
- TensorflowJS and Word2Vec dataset for performing the cosine similarity between the extracted texts from image/pdf's.

- Google's SSO for seamless Authentication.
- IPFS for storing, tracking, and generating immutable fingerprints (hash) of the blocks that contain the attributes of the file.

- Files are fetched & displayed using Cloudflare Gateway.
- Fleek for Deployment
- Java for creating the Android Application and wrapping the React app in Webview

Design 🎨
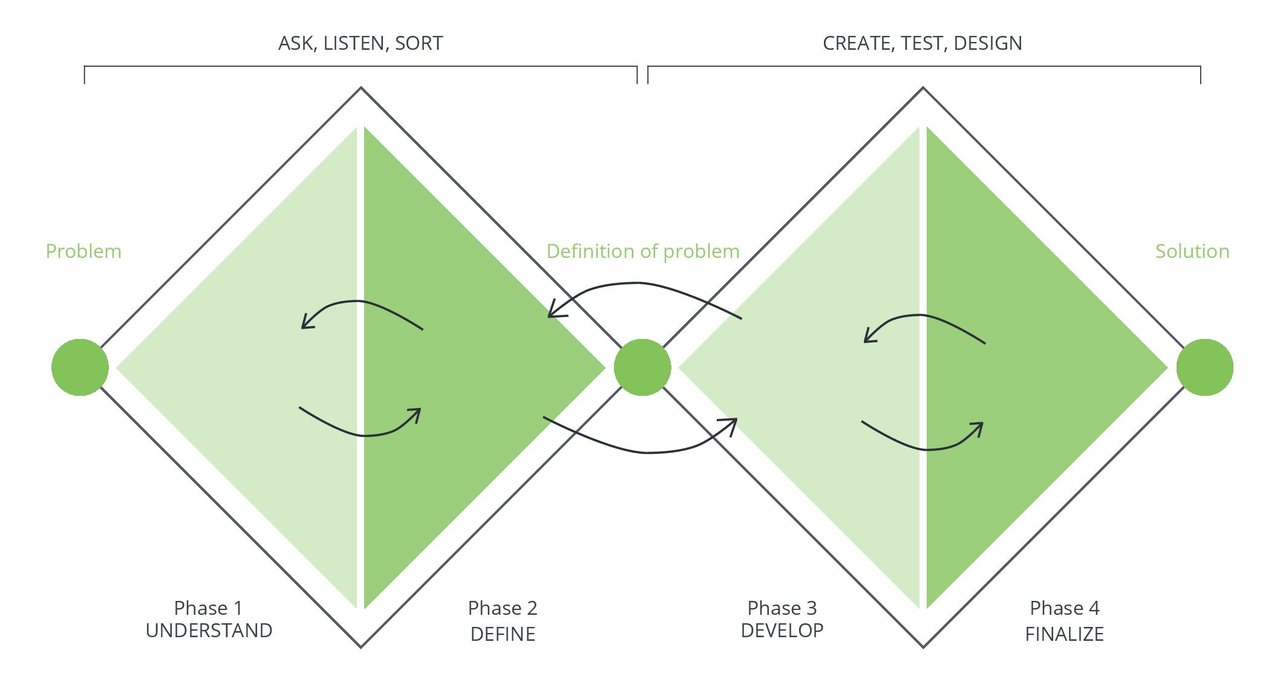
We were heavily inspired by the revised version of Double Diamond design process, which not only includes visual design, but a full-fledged research cycle in which you must discover and define your problem before tackling your solution & then finally deploy it.

- Discover: a deep dive into the problem we are trying to solve.
- Define: synthesizing the information from the discovery phase into a problem definition.
- Develop: think up solutions to the problem.
- Deliver: pick the best solution and build that.
Moreover, we utilized design tools like Figma, Photoshop & Illustrator to prototype our designs before doing any coding. Through this, we are able to get iterative feedback so that we spend less time re-writing code.

Research 📚
Research is the key to empathizing with users: we found our specific user group early and that paves the way for our whole project. Here are a few of the resources that were helpful to us —
- BlockIPFS - Blockchain-Enabled IFS for Forensic and Trusted Data Traceability : https://bit.ly/3CgyjL2
- TFjs docs : https://js.tensorflow.org/api/latest
- IPFS docs : https://docs.ipfs.io
- DareNFT [info] : https://darenft.com/darework
- Blockchain x IPFS : https://bit.ly/35BJMZH
- Settlemint Docs : https://launchpad.settlemint.com/documentation/ipfs
- Applications : https://eudl.eu/pdf/10.4108/eai.6-11-2018.2279695
- Rising Challenges Of Plagiarism In The Era Of Online Education (Survey) : https://bit.ly/35VoFS9
CREDITS
- Design Resources : Freepik
- Icons : Icons8, fontawesome
- Font : Roboto / Jura
Challenges we ran into 😤
We faced some challenges during the hackathon, many of which ironically related to working remotely. One of the major challenges was the time difference. All of us participated from different time zones, which created communication challenges.
- React components: Transforming highly dynamic ideas created in Figma into React Components and Layouts.
- Integration of Modules - Connecting the Various APIs, SDK’s and JSON data with front-end UI Components was challenging!
- IPFS integration: Pratyay had some experience with Web3 technologies, but the rest of us didn't, so we spent time going through resources and docs to determine the exact use-cases and the integration process.
- Building ML model: Took some time going through documentation and papers as no existing software was available online that provided an easy, effective and fast solution, for free, no less!
- Security Concerns: We built our app under the "Privacy by Design" philosophy, which emphasizes user privacy and security. We wanted to make sure that this application is safe from external attacks and manual exploitations. Hence, we wrapped the whole React app inside an Android App made using Java via Webview, so that we can hide the URL and critical API endpoints.
Accomplishments that we're proud of ✨
We are proud of finishing the project on time which seemed like a tough task as we started working on it quite late due to other commitments. We were also able to add most of the features that we envisioned for the app during ideation. Moreover, we learned a lot about Web3 stuff, Web technologies and libraries that we could incorporate into our project to meet our unique needs. And as always, working overnight was pretty fun! :)
This project was especially an achievement for us because the experience was very different than in-person hackathons. We found that some parts were the same though - we went through heavy brainstorming and extensive research all to feel the sweet, sweet success of hitting the final pin on the board.
What we learned 🙌
Proper sleep is very important! :p Well, a lot of things, both summed up in technical & non-technical sides. Also not to mention, we enhanced our googling and Stackoverflow searching skills during the hackathon :)

What's next for Ziro 🚀
We believe that our App has great potential. First, we plan to expand its capabilities by incorporating other languages in addition to English. Our next step is to expand the number of variables taken into account in our plagiarism detection algorithm to prevent false positives due to short/long texts or industry-standard technical language. This will not only give us better accuracy but also facilitate the exchange of diverse information and technical expertise globally, across different disciplines. Additionally, we intend to continue improving the accuracy and speed of our Machine learning Model to provide reports with more nuance for educators & low-spec support.
Note ⚠️ — API credentials have been revoked. If you want to run the same on your local, use your own credentials.

Built With
- blockchain
- chakra
- express.js
- firebase
- ipfs
- javascript
- python
- react
- router
- tensorflow







Log in or sign up for Devpost to join the conversation.