Inspiration 💡
The COVID-19 pandemic imposed severe in-restaurant dining restrictions that deleteriously affected the restaurant industry. According to industry experts, there has been a bloodbath in the industry because of Covid-19 curbs. A Survey estimates that nearly 40% of restaurants have shut shops globally & because of the same many waiters, butlers lost their source of income.
But now, things have started changing as people are getting vaccinated, the traffic in restaurants & cafes has started to increase.
Although strict hygienic rules have been foisted, citizens are concerned about catching the Covid-19 infection in restaurants and cafes as they are frequented by a variety of people. And as things begin to move back to normal, because of that traffic it becomes very hectic for the workers such as waiters to provide the necessary priority towards their customers & this is a massive reason why Restaurants lose their customers.
As they say, Patience is the key, but not everyone owns it. We believe that with the power of AI, this can be solved if we proceed creatively. Thus we made QuikServe!
What it does 🤔
- Transcribing process of order
- Saving the audio files securely
- Meals Identification from Notes
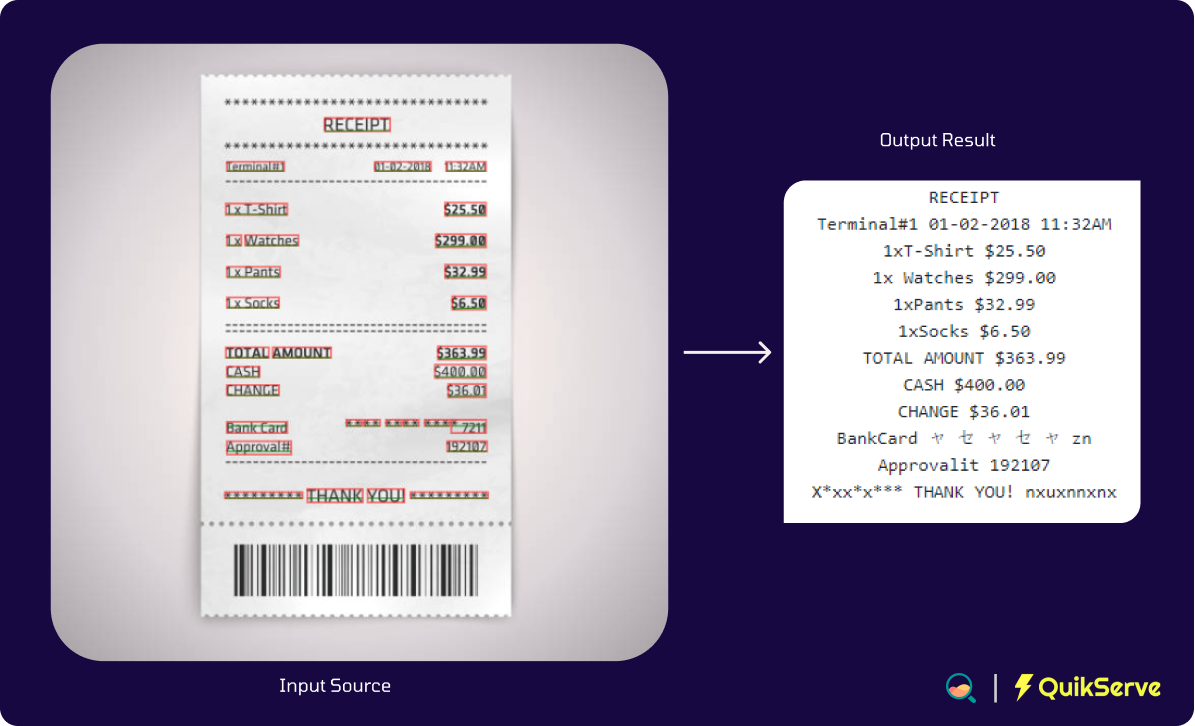
- Recognize the prices from the photo of a bill
- Allows waiter to directly process payment with the option of splitting the bill
QuikServe is a PWA which has been specially curated for waiters so that customers can spend more time eating their food, rather than eating their time!
We simplify the current approaches that are undertaken in most of the restaurants starting from taking the order till the checkout. Different technologies have been leveraged while building the application.
How we built it 🏗
First and foremost, it is Crafted with 💙.
Our fully-working web-app is primarily built with React.js using Tailwind CSS. We used Firebase for OAuth. Inside the app, we have different sections each registered for doing specific operations. For the first instance of the day, the user (i.e. worker) needs to check himself or herself in before using the main features. The check-in only works when the user is in the geo-fence of the restaurant, for which we are using Mapbox for the visualization. Then we have completed & pending orders according to tables, where waiters can visit & can take orders directly using input audio from customers which is processed by AssemblyAI API. We fetch useful information like transcriptions, highlighted keywords/phrases, emotions etc. else can also take notes manually. Once we are done with the order, the same can also be used to scan the barcode of the food item (which comes with the table) & then confirm the order by taking the bills into account. During checkout, that bill is itself processed in the backend using Jina AI running on PaddlePaddle OCR hosted as a Docker image. We then split the bill in terms of the customer count of that table and preview the bill directly. We also have a profile section which is easily customizable!

We all know that these datas are very confidential. Recently we got to hear news about the Domino's Pizza data breach, where the Financial data of 180+ million users got exposed.
And this is one of the reasons we are backing up all of these important media on IPFS. Most of the attacks happen on the transport layer, that is the reason we primarily went with IPFS. IPFS uses transport-encryption. This means that your data is secure when being sent from one IPFS node to another.
Rest, we’ve also used Firebase Cloud functions for syncing up with all those custom created API’s that run the show!

Challenges We ran into 🧱
There were lots of challenges on our way. First, because we are all online and spread around the globe, it was somewhat difficult for us to be communicating during the process. We also spent a great deal of time discussing ideas for the project. We have reached a final decision on what to include in our project after we had a couple of calls with mentors. After we settled on the idea, we separated the work according to everyone's skills. Aziz was primarily working on the Front-end, while Jun set up integrations & backend. Besides, Pratyay worked on building the ML model. We faced most challenges when we tried to allocate segregated chunks into one project.
Design
We were heavily inspired by the revised version of Iterative design process, which not only includes visual design, but a full-fledged research cycle in which you must discover and define your problem before tackling your solution & then finally deploy it.
- Discover: a deep dive into the problem we are trying to solve.
- Define: synthesizing the information from the discovery phase into a problem definition.
- Develop: think up solutions to the problem.
- Deliver: pick the best solution and build that.
This time went for the minimalist Material UI design. We utilized design tools like Figma, Photoshop & Illustrator to prototype our designs before doing any coding. Through this, we are able to get iterative feedback so that we spend less time re-writing code.
Research 📚
Research is the key to empathizing with users: we found our specific user group early and that paves the way for our whole project. Here are a few of the resources that were helpful to us —
- PP-OCR: A Practical Ultra Lightweight OCR System : https://arxiv.org/abs/2009.09941
- On the Efficiency of Decentralized File Storage for Personal Information Management Systems : https://arxiv.org/pdf/2007.03505.pdf
- Currency Converter API : https://free.currencyconverterapi.com
- Assembly AI Api Docs : https://bit.ly/3nPQZL4
- Jina AI Docs : https://docs.jina.ai
♣ Datasets :- Recompiled from several Sources.
♣ Articles :-
- Restaurant Industry Facts at a Glance : https://bit.ly/3bspl0E
- Food Safety and the Coronavirus Disease, FDA : https://bit.ly/3buiJit
- Restaurants and COVID-19 : https://bit.ly/3msPN0s
- 5 Reasons Why Restaurants Lose Customers : https://bit.ly/3nK3FD1
- Top 10 Reasons Why Restaurants Fail Within The First Year Of Operations : https://bit.ly/3CKGgb3
- How restaurants are adapting to the COVID-19 pandemic : https://bit.ly/2Y3TYqg
- Restaurant sector stares at massive losses as states reimpose strict Covid-19 curbs : https://bit.ly/3jU52hs
- Consumers seek safety and socialization at restaurants in wake of COVID-19 : https://bit.ly/3pQi03x
- Domino’s Pizza data breach, Financial data of 180+ million users are at stake : https://bit.ly/3BpZzVz
CREDITS
- Design Resources : Freepik
- Icons : Icons8, fontawesome
- Font : Roboto / Righteous / Turret Road / Manrope / Montserrat
Takeaways
Accomplishments that we're proud of 🙌
- A fully working prototype! This has been intense yet insightful. We are very proud to have designed and built an application within such a short timeframe.
- Learning how to collaborate on GitHub! Not all of us were familiar with making branches or making a PR and merging. This hackathon has fast-tracked the learning process and we are all now very comfortable in using GitHub!
- Learning new technology (like Tailwind CSS, routing in React, implementing sophisticated design features, Firebase Functions, Firestore), meeting new people, debugging, debugging, and more debugging!
- The idea of helping restaurants to survive COVID and making positive changes in our community.
What we learned 🙌
Staying hydrated was our motto for completing this impactful and complicated project on time. We have learned how great wins are accomplished by working together. For the technical part, we learned how to implement a complete serverless backend using GCP. Moreover, we have faced some issues when we were merging the front-end and backend. We also gave our level best to make the UI/UX look minimalistic and useful! Not to mention, documentations and help from Google for technologies we used (be it react components libraries, IPFS, API calls) were extremely useful!
What's next for QuikServe📃
We believe that QuikServe is an app with great potential. Since all four of us are very passionate about tackling the issue of helping businesses to recover from COVID-19, it's easy to come up with a lot of ideas for new features (like we did at the beginning of this hackathon!). However, we now have learned the importance of focusing on a single feature at a time and making sure that feature works flawlessly before designing a new feature! ✨
This includes:
- Moving forward and making all the storage systems decentralized
- Refractor our code; because there's so much we can do under 36 hours
- Doing many, many tests (another thing we lack during the past 36 hours). We want to understand all the nitty-gritty details on whether the app flow is intuitive or how the speech-to-text feature behaves on a noisy background, or if there is anything we can do to make the user experience better.
Overall, we hope that this project can help restaurants to get through pandemics and thrive.
Note — API credentials have been revoked. If you want to run the same on your local, use your own credentials.
Built With
- assemblyai-api
- docker
- express.js
- firebase
- gcp
- ipfs
- javascript
- jina-ai
- mapbox
- react
- svm
- tailwind
- talwind



Log in or sign up for Devpost to join the conversation.