Team Discord: chief_of_mischief#8050 Aydin#8215 oneoverzero#6553 BrayLord#5744
UPDATE: FINALIST
This submission was one of top 5 finalists of the hackathon. Image is taken from the official hackathon discord.


Inspiration 💡
The world of art has undergone a significant transformation in recent months with the advent of GANs and other deep learning technologies. Models such as DALL-E, mid-journey, and Stable Diffusion have revolutionized the way we think about creating our interaction with art. They have shown us that machines can be trained to generate images that are not only stunningly beautiful but also unique and unpredictable.
These novel models have demonstrated that artificial intelligence can be trained to produce strikingly beautiful and captivating artwork that is both distinct and unpredictable. However, while these models excel at creating digital art, they are yet to leave a mark on traditional forms of art such as painting, sculpture, and pottery.
Amidst this exciting and dynamic art scene, our team is captivated by the lesser-known yet incredibly fascinating art form of light painting. We explore the endless possibilities and creative potential of this unique medium, where light becomes the brush and the world becomes the canvas.
Light painting is a way of creating pictures using a camera and a light source, such as a flashlight, glow stick, or LED light. It's like drawing in the air with light!
To create a light painting, you set your camera to a long exposure, which means that the camera's shutter stays open for a few seconds or even minutes. During this time, you can use your light source to "draw" or "paint" in the air, and the camera will capture the light trails you create. The best part about light painting is that you can be really creative and make all kinds of cool pictures. You can write your name, draw shapes, or even make it look like you're holding a ball of light! The possibilities are endless.
Having attempted creating several light paintings ourselves, we have realized a crucial painpoint: you have to get the light painting right in the first attempt. It is rare for hobby-artists to have the ability to get the painting right the first time and even professional artists are dissuaded from further pursuing this interactive art medium.
With a deep passion for both art and technology, our team has embarked on a journey to create an innovative solution for the physical art world that is sure to make an impact. At the heart of our project lies the integration of the cutting-edge technology that excites us the most - robotics.
The driving force behind this endeavor is the desire to explore the fascinating intersection between physical art and manipulator robot arms. By fusing the precision and accuracy of robotic arms with the boundless creativity and imagination of artists, we aim to push the boundaries of what is possible in the realm of light paintings.
Introducing Mechangelo - our revolutionary light painting robot that combines the finesse of robotics with the beauty of art to produce awe-inspiring masterpieces. Our robot arms are not just tools, but partners in the creative process, enabling us to take light painting to new heights.
What it does 🤔
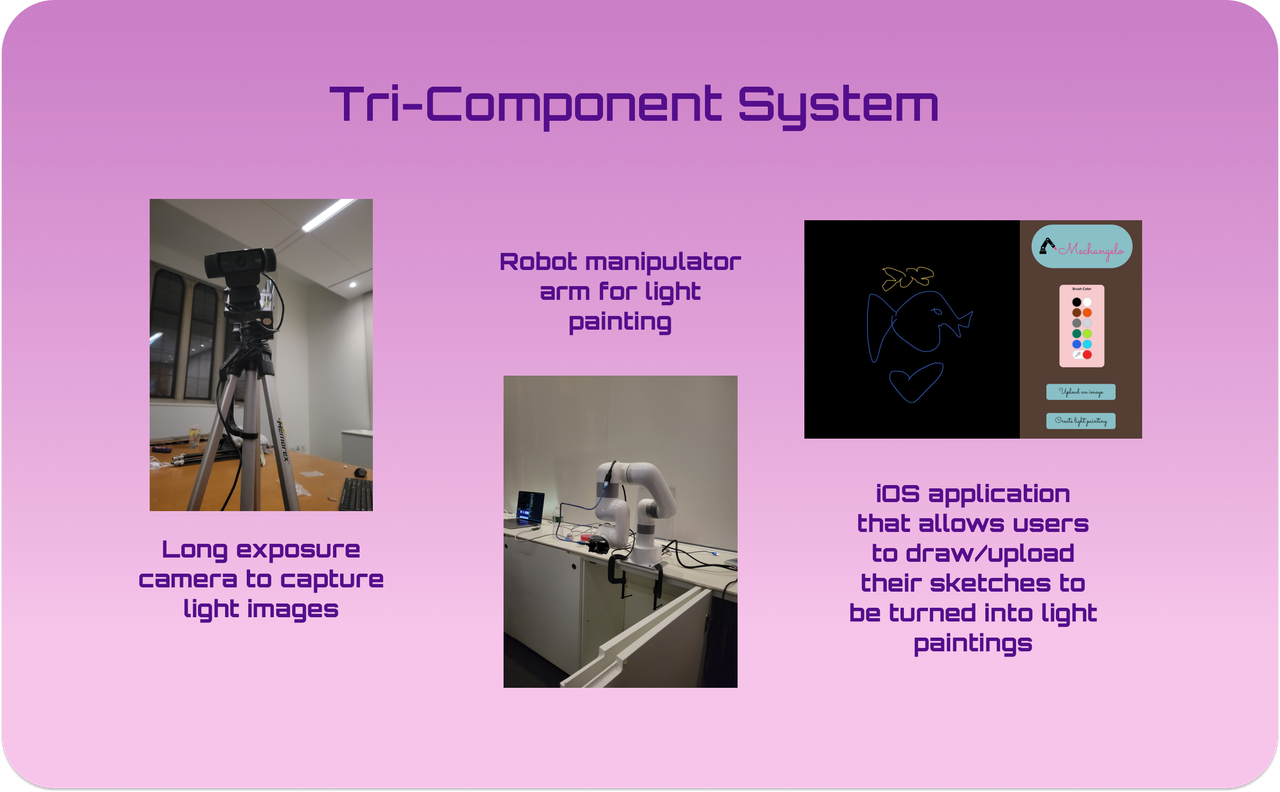
Mechangelo is a service that empowers users to bring their sketches to life in the form of mesmerizing light paintings. Our system is composed of three core components - a state-of-the-art robotic arm, a long exposure camera, and a powerful iOS drawing application.
The user workflow is simple yet sophisticated. Artists and light painting enthusiasts can unleash their creativity by sketching a 2D image on our intuitive canvas, where they have access to a diverse range of editing and coloring tools. Once satisfied with their creation, they can easily order the image to be transformed into a stunning light painting.
At this stage, our sophisticated robotic arm - the uArm - springs into action. The robot receives the image and processes it using cutting-edge techniques such as contour extraction and computer vision to convert the jpeg into GCode. This process ensures that every detail of the original sketch is translated into the light painting with unmatched precision and accuracy.
The final step involves capturing the light painting using our advanced long exposure camera, which delivers breathtaking results. The finished product is then seamlessly delivered back to our user's iPad app, where they can relish in the splendor of their creation.
Essentially, it allows light painters to pre-edit the light painting and introduces light painting to enthusiasts in an interactive manner.
Best Interactivity Hack -- Track Prize🎨
Our team's Light painting robot, Mechangelo, combines physical art with robotic manipulation and computer vision techniques to provide a new level of interactivity in light painting. We believe our project stands out in the Best Interactivity Hack track because it allows users to pre-edit their light paintings using an iOS drawing application, providing them with creative control and an immersive experience. Our robot arm takes the user's drawing and creates a physical light painting, which is captured by a camera and sent back to the user's device, completing the feedback loop. Mechangelo bridges the gap between traditional art and technology, allowing users to explore a new form of art that is interactive and engaging.
Furthermore, our project has the potential to inspire more people to try light painting as an art medium, as it reduces the barrier to entry by simplifying the process and providing a user-friendly interface. Mechangelo could revolutionize the way artists interact with light painting and inspire the creation of more interactive and innovative art projects. Therefore, we believe that our Light painting robot, Mechangelo, deserves the Best Interactivity Hack track prize and would appreciate the opportunity to continue exploring the intersection between physical art and technology.
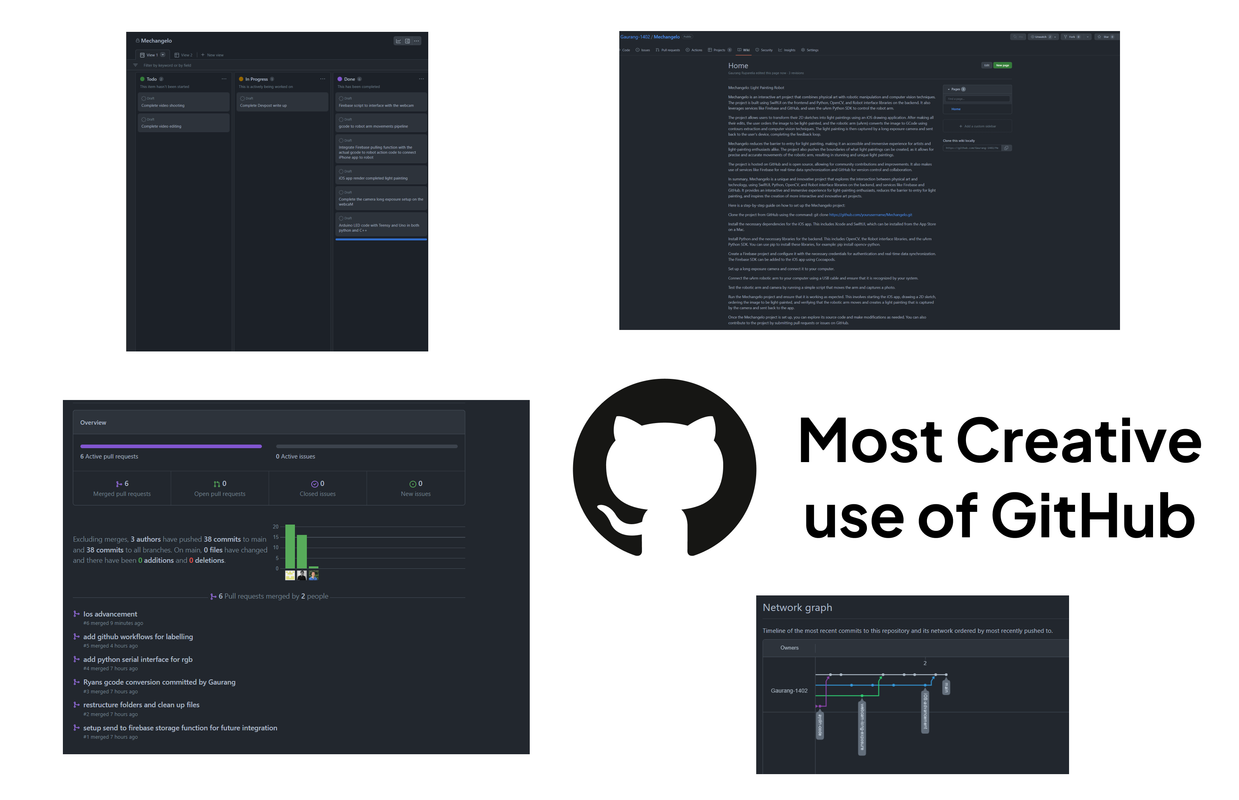
Most Creative Use of GitHub 👩🏻💻
We used github to collaborate and create this project in multiple ways:
Collaboration with Pull Requests and Issues: We were a team of four members. Therefore, we created detailed Pull Requests to collaborate over this project. Moreover, all the bugs/features were dealt using Issues. We also requested Reviews on the PRs so that the changes could not break the product.
Collaboration with Project: Recently, we came accross Github Projects. For this hack, we utilized Github Projects to keep a track of each one's progress. We created different sections: ToDo, In Progress, Under Review, Finished and Video for the perfect team collaboration. You can check our Project (Mechangelo (github.com)).
Branch Usage: Since we had 3 components, robot arm code, iOS App, as well as the long exposure camera, we initially thought of creating multiple repostories. But smartly using branches, helped us store our code without using two repos. The extension is stored on the
mainbranch and the features are on various branches. After using the branches, it was quite easy for us to create PRs.Github Wiki: We also utilized the Github Wiki to explain how to setup the project locally. You can check the wiki Home · Gaurang-1402/Mechangelo Wiki (github.com)
Github Workflows: As a bonus, we also utilized Github workflows to assign labels to the PR to make the repository more readable.
Github Templates: The Pull Requests and Issues already have a template. Just try to raise an issue, you will be prompted to choose between two options: Feature/Bug. The templates are created using yaml file. Apart from that, we have also added MIT License and the ReadMe file.
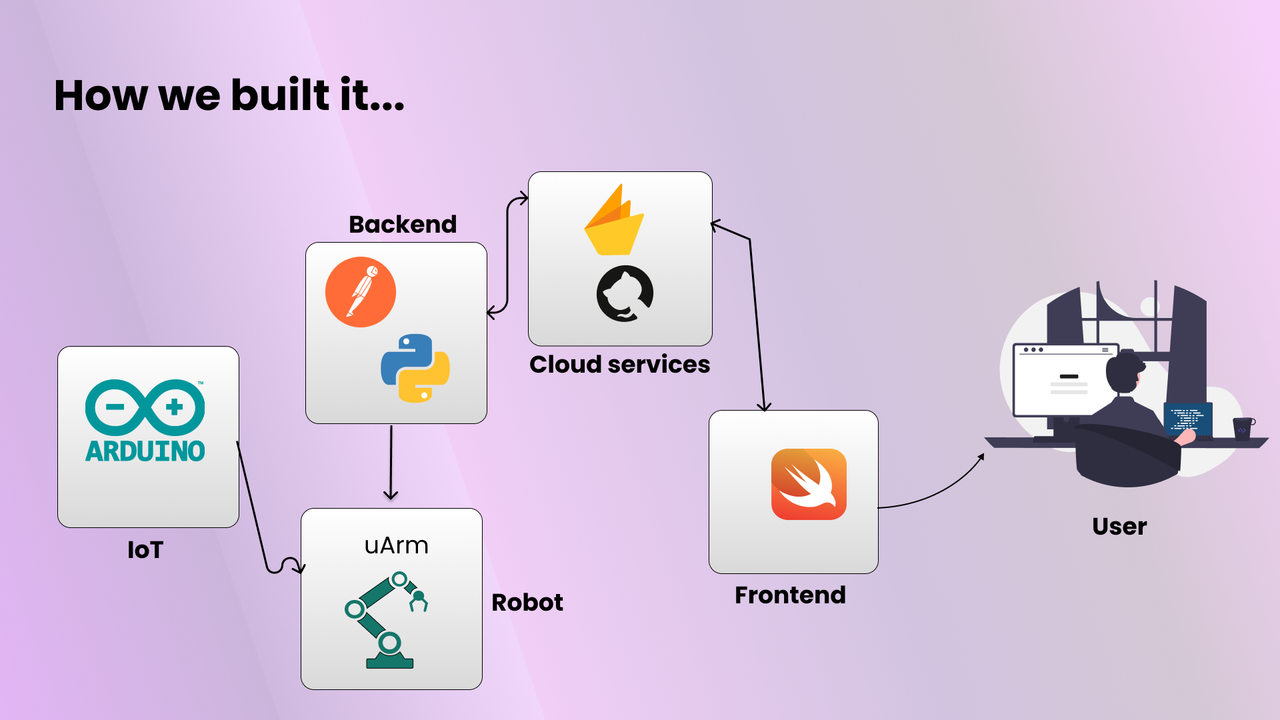
How we built it ⚙️
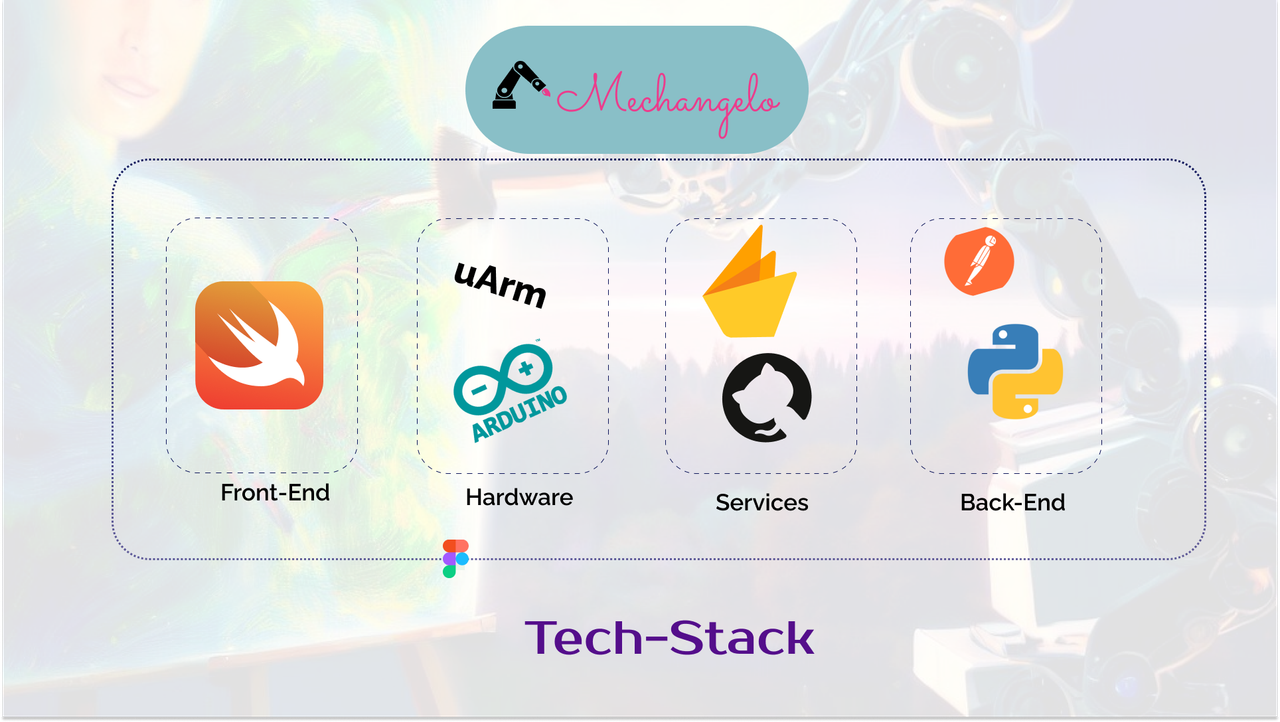
The whole process can be broken into the following points :-
- SwiftUI on the frontend
- Python, OpenCV, and Robot interface libraries on the backend
- Services like Firebase and GitHub
- Robot- uArm Python SDK
Design 🎨
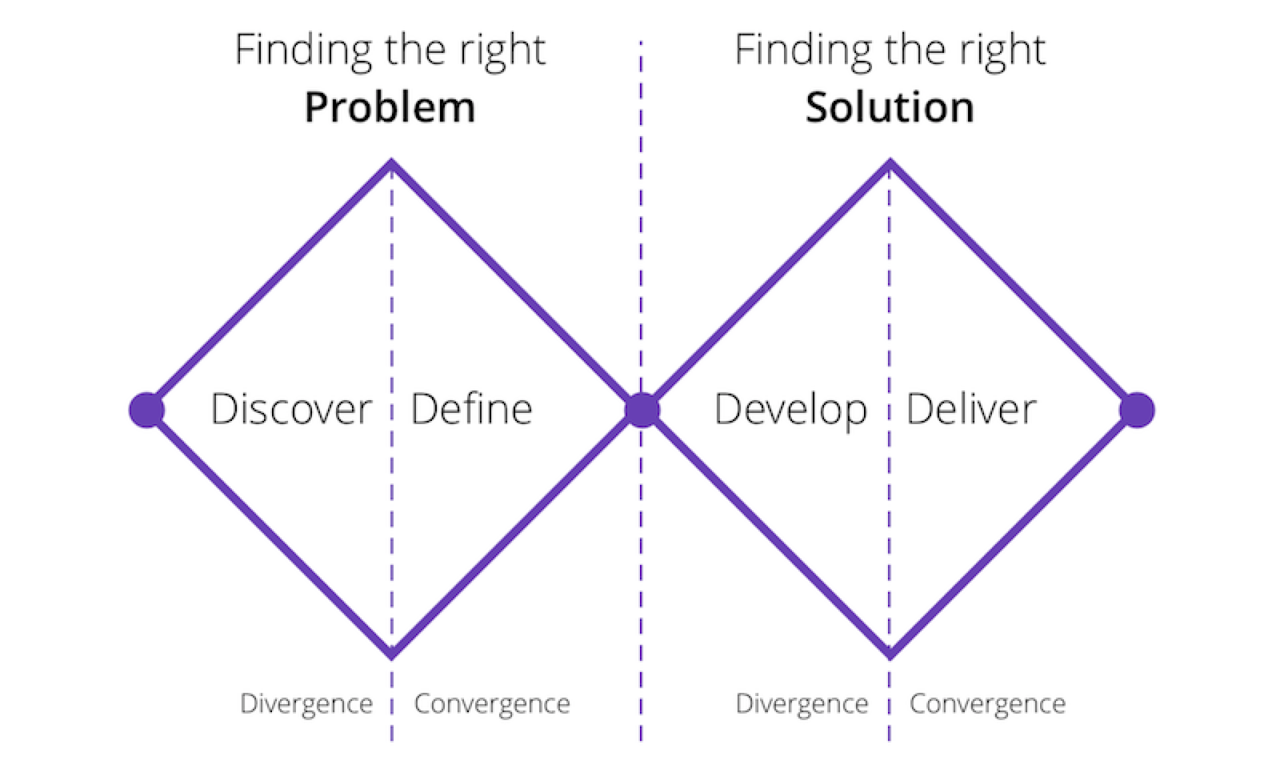
We were heavily inspired by the revised version of Double Diamond design process, which not only includes visual design, but a full-fledged research cycle in which you must discover and define your problem before tackling your solution & then finally deploy it.

- Discover: a deep dive into the problem we are trying to solve.
- Define: synthesizing the information from the discovery phase into a problem definition.
- Develop: think up solutions to the problem.
- Deliver: pick the best solution and build that.
Moreover, we utilized design tools like Figma, Photoshop & Illustrator to prototype our designs before doing any coding. Through this, we are able to get iterative feedback so that we spend less time re-writing code.

Research 📚
Research is the key to empathizing with users: we found our specific user group early and that paves the way for our whole project. Here are a few of the resources that were helpful to us —
- Long Exposure with Python and OpenCV | by Kelvin Salton do Prado | Medium
- Swift
- PencilKit
- PhotoKit
- FirebaseStorage
- uArm-Developer/uArm-Python-SDK: New python library for Swift, Swift Pro (github.com)
- What is Light Painting? (How to Draw with Light + What You Need) (shotkit.com)
CREDITS
- Design Resources : Freepik, Behance
- Icons : Icons8, fontawesome
- Font : Urbanist / Roboto / Raleway
What we learned 🙌
Proper sleep is very important! :p Well, a lot of things, both summed up in technical & non-technical sides. Also not to mention, we enhanced our googling and Stackoverflow searching skills during the hackathon :)















Log in or sign up for Devpost to join the conversation.