Biolearn
💡 Inspiration
"The heart is the size of the fist" is one sentence almost every student learns in his/her middle school biology class. But what about the liver, stomach, or intestines? We never get perspectives on other organs vital to our body. All we have are static images on boring textbooks. This makes students disengaged with the study material and underperforms in their exams. The absence of an interactive biology education during our middle school inspired us to make Biolearn- an interactive education platform to learn Biology.
💻 What it does
On Biolearn, students can learn about the organs part of the human body. The 3D models are interactive and students can interact with the organs and learn about their functions of the organs. Students can also view the 3D model in Augmented Reality (AR). Learning with the help of the 3D model is a great way to learn about various topics in biology and to understand the functions of the organs. Interactive 3D helps students to learn about the various topic in biology with ease.
⚙️ How we built it
- Next Js: For frontend
- CircleCI: For continuous integration
- Three.js: For 3D rendering and animation
- echo3D: For AR/VR
- Figma: For UI design
⛑ NCR - Eliminate the Friction
We have created a web app. that can be used by students to learn with the help of Augmented Reality and help them to learn various concepts in a better way.
🛠 [MLH] Best Usage of CI/CD sponsored by CircleCI
We are using CircleCI for continuous integration and deployment. CircleCI is a free service that provides continuous integration and deployment for your applications. It’s a great way to test our code, run our tests, and deploy our code.
🤼 [MLH] Most Creative Use of GitHub
- We are using GitHub for collaboration on code.
- Enabling the CI/CD for our code.
🌐 [MLH] Best Domain Name from Domain.com
- biolearn.tech
📚 Research
Research is the key to empathizing with users: we found our specific user group early and that paves the way for our whole project. Here are a few of the resources that were helpful to us —
- https://www.futurelearn.com/info/blog/virtual-reality-education-immersive-learning
- https://evolution-outreach.biomedcentral.com/articles/10.1186/s12052-021-00147-x
CREDITS
- Design Resources : Freepik
- Icons : Icons8, noun project
- Font : Roboto / Raleway / Jost
- 3D Models: Sketchfab
🎨 Design
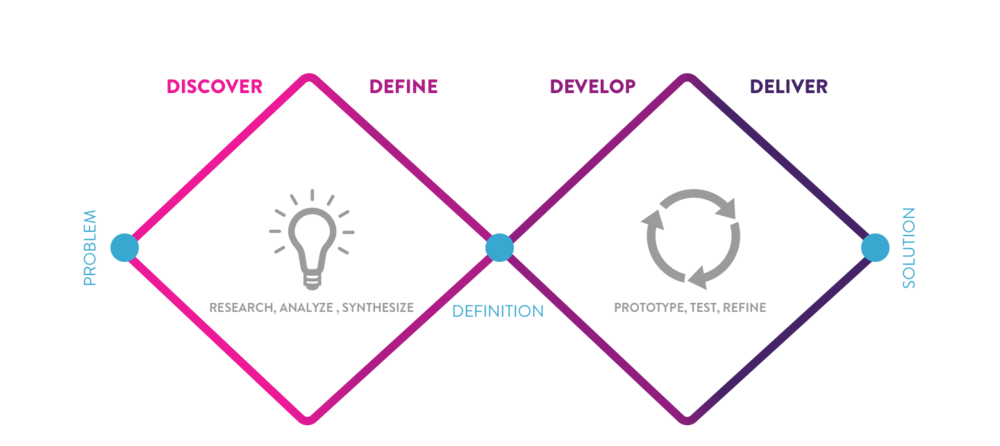
We were heavily inspired by the revised version of the Iterative design process, which not only includes visual design but a full-fledged research cycle in which you must discover and define your problem before tackling your solution & then finally deploy it.

- Discover: a deep dive into the problem we are trying to solve.
- Define: synthesizing the information from the discovery phase into a problem definition.
- Develop: think up solutions to the problem.
- Deliver: pick the best solution and build that.
This time went for the minimalist Material Design. We utilized design tools like Figma to prototype our designs before doing any coding. Through this, we can get iterative feedback so that we spend less time re-writing code.
🧠 Challenges we ran into
- Both the teammates were from different time zones, so it was a bit difficult to collaborate on the work, but we did it.
- Rendering the 3D model was a challenge. We had to use the Three.js library to render the 3D model.
- We were using CircleCI for the first time, so we had to learn how to use it.
🏅 Accomplishments that we're proud of
We are proud of finishing the project on time which seemed like a tough task as we started working on it quite late due to other commitments and were also able to add most of the features that we envisioned for the app during ideation. Moreover, we learned a lot about AR development and other APIs that we were able to incorporate into our project to meet our unique needs. And as always, working overnight was pretty fun! :)
This project was especially an achievement for us because this time the experience was very different than what we have while building typical hackathon projects, which also includes heavy brainstorming, extensive research, and yes, hitting the final pin on the board.
📖 What we learned
- Proper sleep is very important! :p Well, a lot of things, both summed up in technical & non-technical sides. Also not to mention, we enhanced our googling and Stackoverflow searching skill during the hackathon :)
- We learned how to use CircleCI for continuous integration and deployment.
- How to render a 3D model in Three.js.
- How to use echo3D for AR/VR.
🚀 What's next for Biolearn
Our future feature priorities would be to build social features. We want to make Biolearn the metaverse of biology education. We envision an entire class using Biolearn to learn Biology in a shared reality.











Log in or sign up for Devpost to join the conversation.